Getting user input (HTML Forms)
Frontend
<form> element is used to get input from the user. Inside the form, <input> tag is used to create a field for the user to input data. The type (text, radio, dropdown etc.) of data that can be used in a certain field is determined by type attribute of input tag. Hitting return after entering the data will submit the data to server. Optionally, an input of type submit can be used to send the data. Let's see an example of text entry box:
<form>
<input type="text">
<input type="submit">
</form>
 But we need some way to tell the user what is the input field for (user name, password etc). We do that by using a
But we need some way to tell the user what is the input field for (user name, password etc). We do that by using a <label> tag. To link a label to a specific input field, we use for attribute in label tag and id attribute in the input tag setting the same value for both attributes. This linking also helps in assistive technologies as well as increasing the area that can be clicked to highlight a particular input field, i.e., you can click on the label to activate the corresponding input. This can be useful for smaller touchscreens. Name of submit button can be changed using value attribute:
<form>
<label for="email">e-mail</label>
<input type="text" id="email">
<input type="submit" value="Let's Go!">
</form>

So where does the data go on ‘submit’?
Well, it goes to the server but I don't know how to handle that yet. But for the server to process the data, each input must have a name attribute that can be used by the server to grab the desired data. Without the input names, this is what we see (in address bar) when we submit the form:

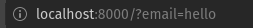
When we give our input tag a name, we see the parameter ‘email’, passed to the server with a value ‘hello’:
<form>
<label for="email">e-mail</label>
<input type="text" id="email" name="email">
<input type="submit" value="Let's Go!">
</form>

Processing the data on client side
Since I don't know how to work with server side yet, it's instructive to learn how to process the data on client side with JavaScript. So we need to give our form an id to grab it in JavaScript and add event listeners to its submit action. We also need to prevent the default action on form submit - submit the data to server and page refresh. We do this by calling preventDefault() method on the submit event:
<form id="form-input">
<label for="email">e-mail</label>
<input type="text" id="email" name="email">
<input type="submit" value="Let's Go!">
</form>
<ul id="email-list"></ul>
// form handle
let formInput = document.getElementById("form-input");
// user input handle
let email = document.getElementById("email");
// output handle
let emailList = document.getElementById("email-list");
formInput.addEventListener("submit", event => {
// avoid sending data to server and page refresh
event.preventDefault();
// create <li> tag
let emailItem = document.createElement("li");
// create text node with user input
text = document.createTextNode(email.value);
// append text node to <li> tag
emailItem.appendChild(text);
// append <li> tag to <ul> tag
emailList.appendChild(emailItem);
// clear the input field
email.value = "";
})
Now submitting the form prevents page refresh and data is not sent anywhere. Instead we grab it and add it to our list. Sweet!